프로젝트를 진행하면서 props로 전달되는 값을 가지고 css스타일링을 변경 할 일이 생겼다.
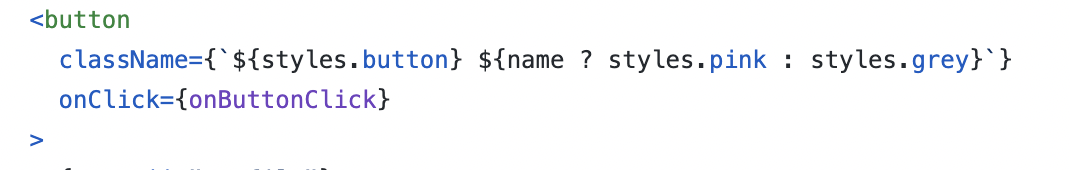
원래는 여러개의 ClassName을 주고 이벤트가 발생함에 따라 원하는 스타일을 골라주는 방법을 썼었는데

(이런식으로 name값이 있으면 css내에서 pink로 설정해둔 값이 적용되고 없으면 grey)
마우스의 위치를 props로 받아 해당위치에 컴포넌트를 위치시키려면 위처럼 미리 setting(?)이 불가능했다.
해결방법

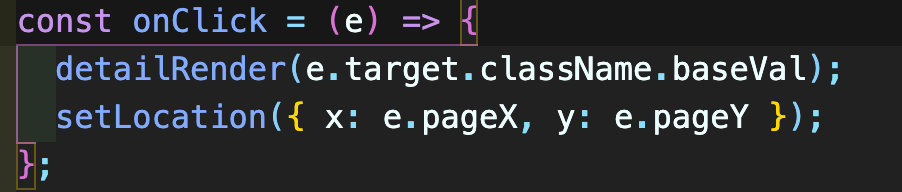
우선 클릭시 위치를 받아오기 위해 useState로 상태관리 메소드를 만든 setLocation함수에 x,y좌표의 위치를 객체로 저장시킨다.
그럼 locaiont함수에 x,y값이 저장되어있고 그 값을 이용해서 컴포넌트 위치를 잡아 줄 것이다
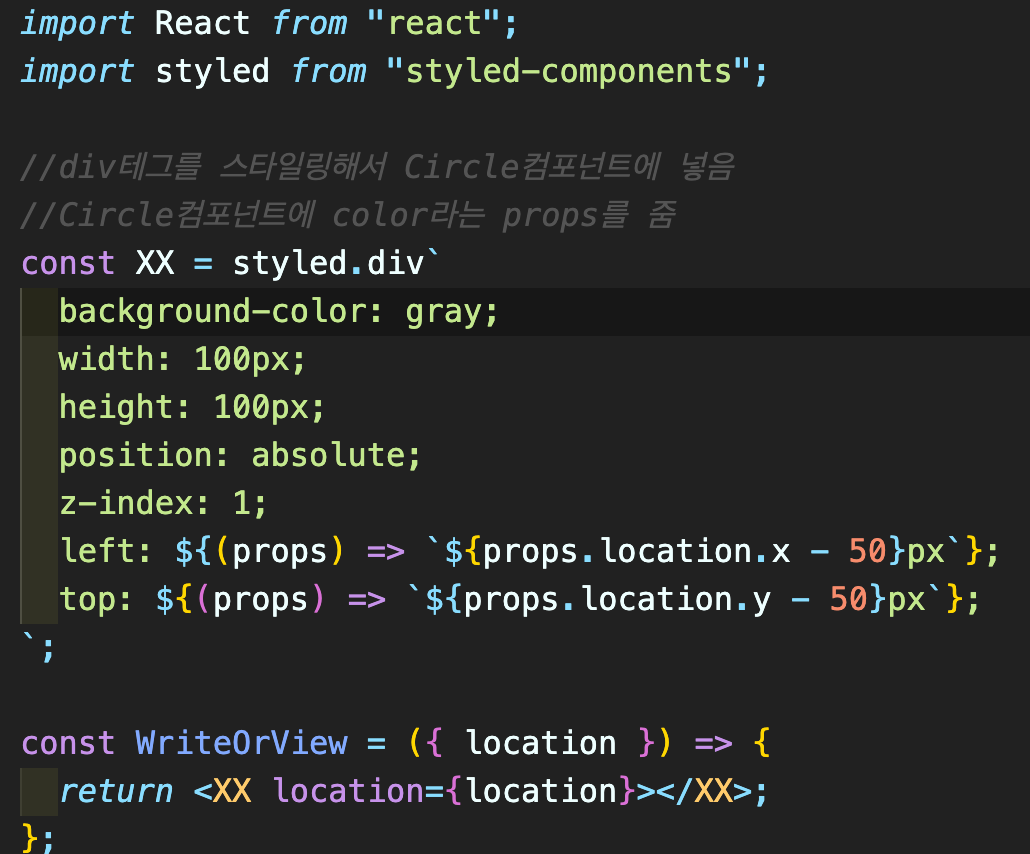
여기서 나는 postCss대신 컴포넌트함수 내에서 스타일링 해주는 styled-components를 사용했다.
React에서 Styled components로 스타일링 하기
Styled components로 우아하게 스타일링 해봅시다!
velog.io

left와 top스타일을 컴포넌트내에서 변경시켜주기 위해 리터럴 문법을 이용해서 WirteOrView함수의 props값을 받아와 내가 원하는 대로 바꿔주었다
클릭하는 마우스를 기준으로 가운데 위치시켜주고 싶엇는데 일단 방법을 몰라 width와height가 100px이라 -50해주었다... (바꿔야함 반응형처리 불가)
'리액트' 카테고리의 다른 글
| ReactHook등장배경 (0) | 2021.07.30 |
|---|