Refresh Token이란?
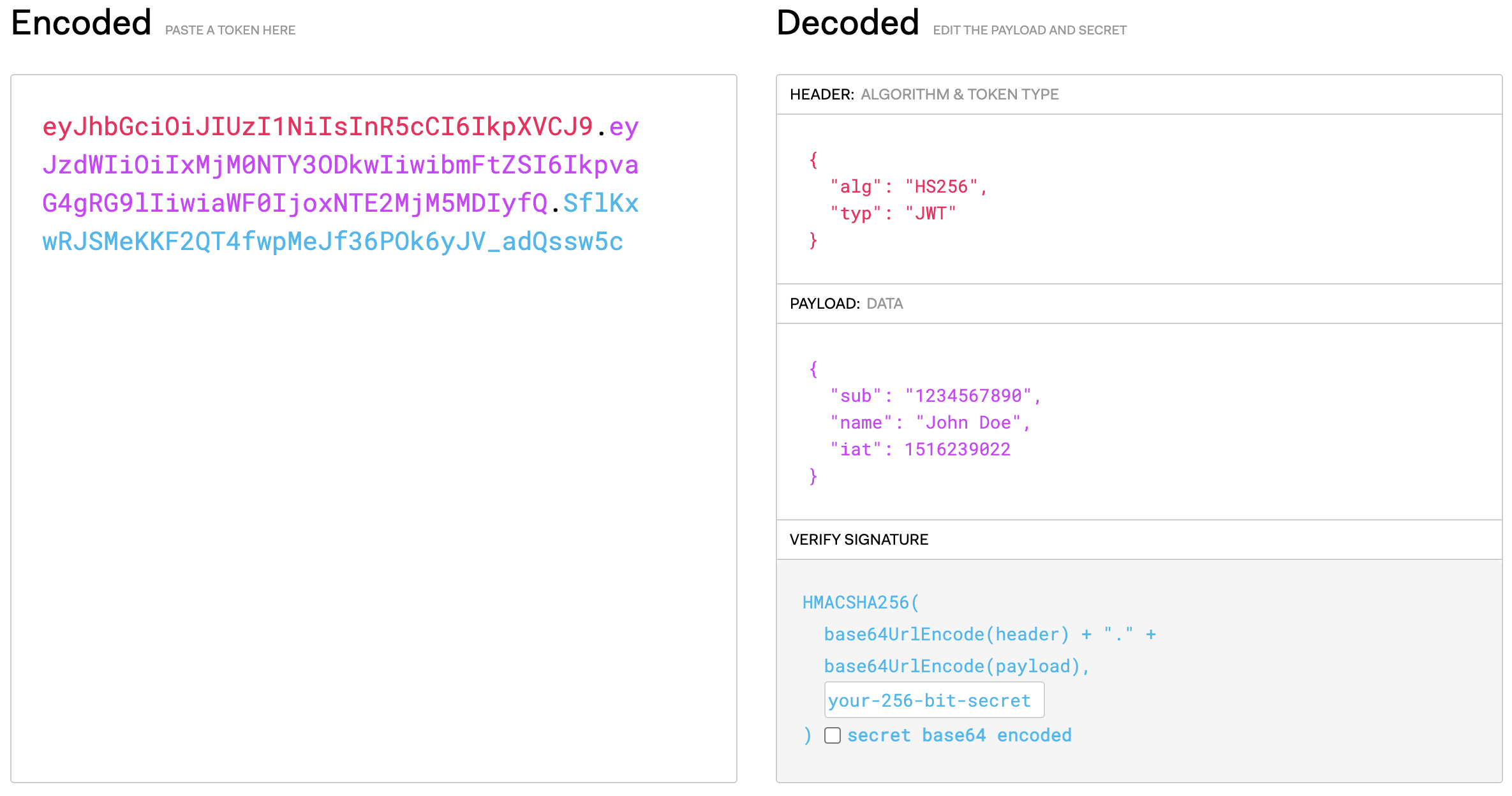
Refresh Token은 Access Token과 마찬가지로 로그인을 할때 서버에서 발급해주는 jwt(json web token)이다
그렇다면 왜 로그인을 했을때 서버에서 2가지의 토큰을 발급 해 주는 것일까?
이 문제의 해답은 Access Token의 단점과 연결 된다.
2021.08.02 - [Web] - JWT 지난 포스트에서 jwt의 단점 중 Access token을 발급하고 유효기간이 지나기 전 까지는 해커에게 토큰이 털려도 손 쓸 방법이 없다고 글을 작성했다. 그렇다면 "Access token의 유효기간을 짧게 하면서 문제를 해결 할 수 있는 방법이 없을까?"
라는 물음의 답이 바로 Refresh token인 것이다.
예를 들어 Refresh Token의 유효기간은 1주, Access Token의 유효기간은 1시간이라 생각해보자.
사용자는 1시간동안 Access token을 이용하여 서버로부터 데이터를 받을 수 있으며 1시간이 지나면 다시 로그인을 하는 방식이 아닌 그 전에 발급 받은 refresh token으로 다시 Access token을 발급 받는 것 이다.
이런 refresh token의 장점은 Access token으로만 데이터를 주고 받는 서버에서 Access token의 유효기간을 줄이고 보다 더 안전한 사용이 가능하게 만들어 준다.
하지만 refresh token 또한 단점이 존재한다
일단 구현자체가 좀 복잡하고 refresh token을 어디에 저장해야 안전한지 (다음 포스트예약) 만약 refresh token을 탈취 당한다면 어떻게 해야할지 등 여러 문제가 있다.
그럼에도 현재 로그인을 구현하는 가장 대표적이고 안전한 방식이 refresh token을 사용하는 것이라는 거에는 변함이 없다.
Refresh Token인증과정

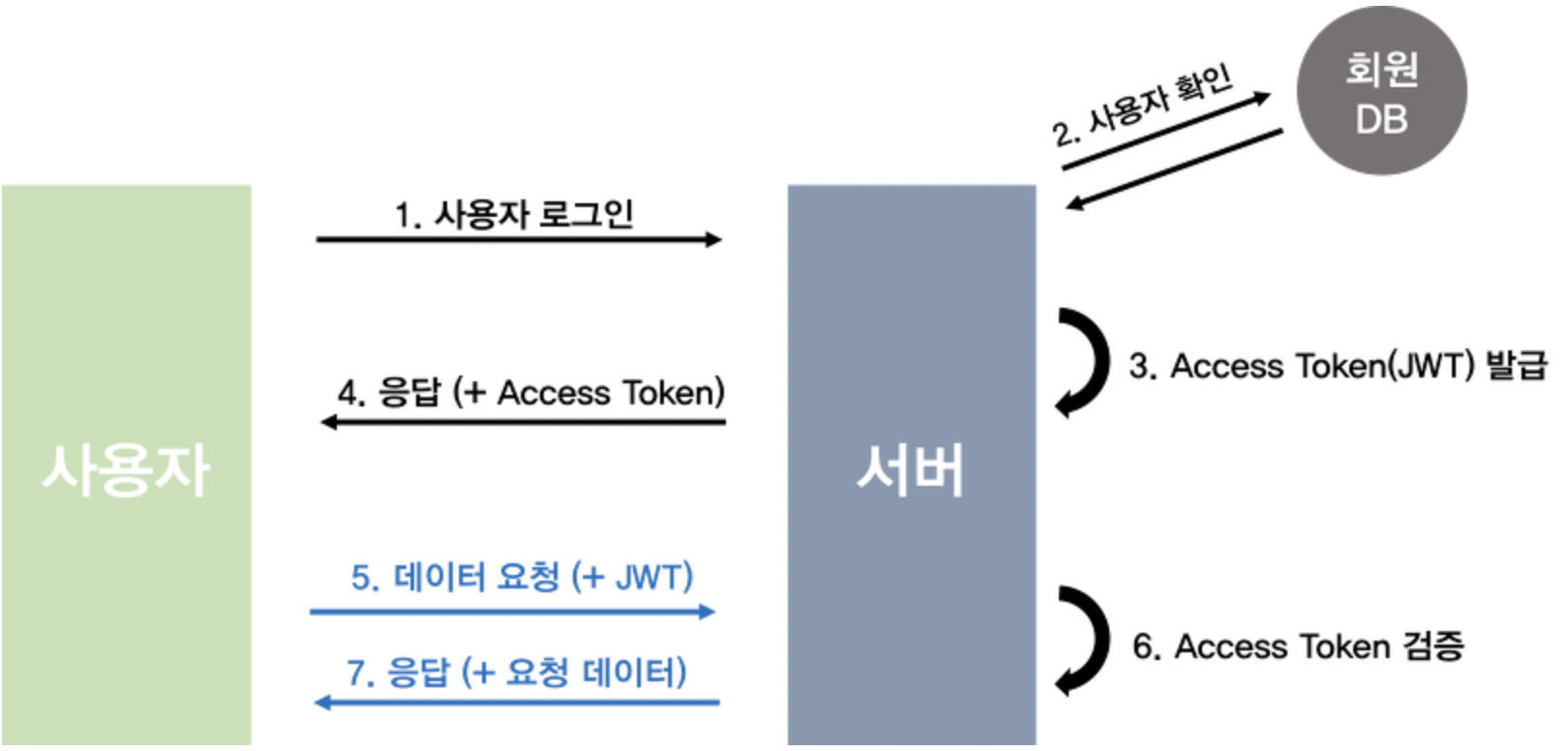
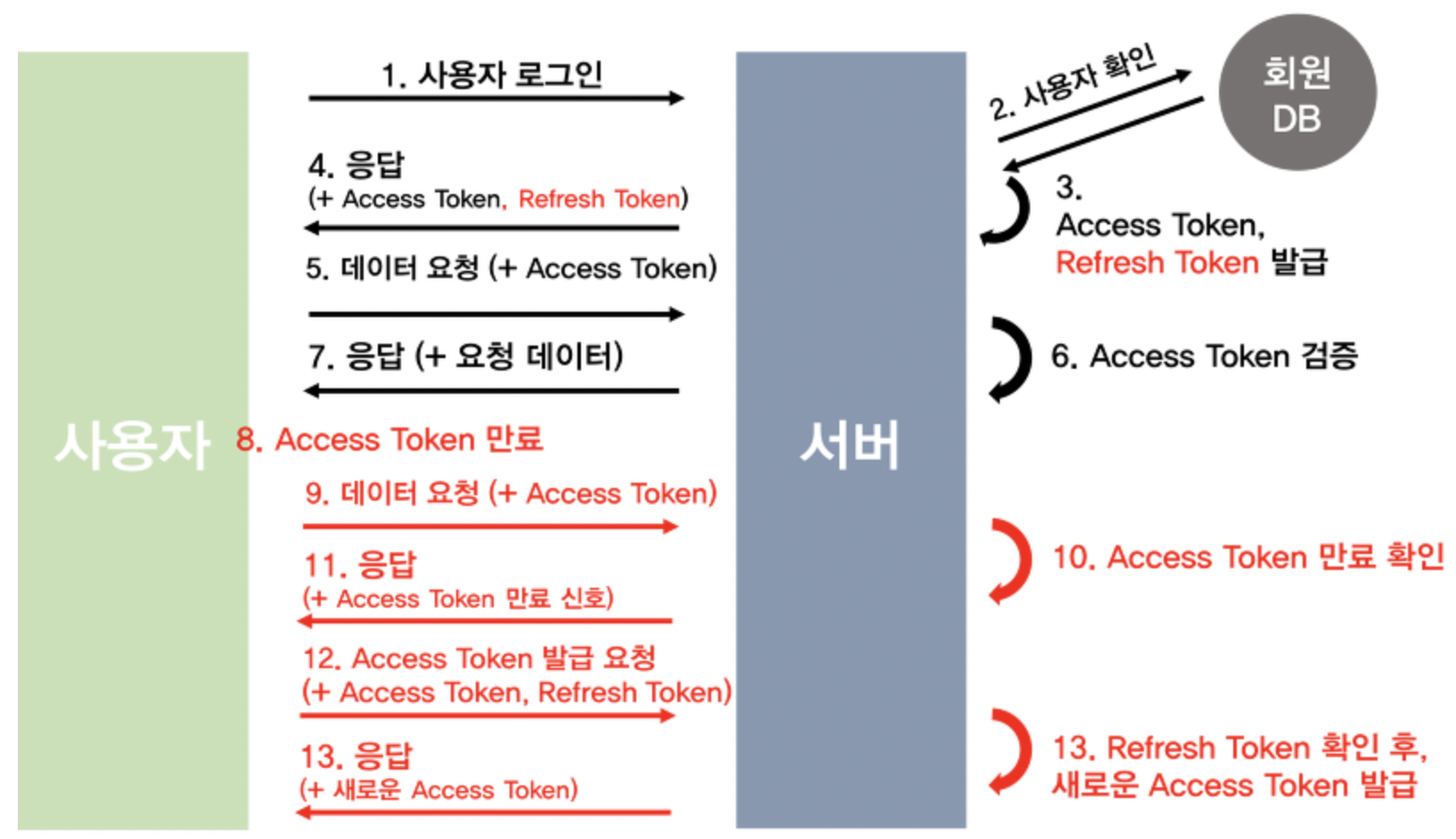
1번부터 7번까지의 과정은 Access Token의 인증과정과 별 다를게 없다(refresh token을 함께 받아오는것 빼곤)
만약 Access Token의 유효기간이 만료가 되면 서버는 클라이언트에서 보낸 Access token의 유효기간이 지난 것을 확인하고 유효기간이 지났다고 응답한다. 그 다음 Access token의 재발급을 위해 클라이언트는 refresh token을 보내며 서버는 이를 확인 하고 Access token을 발급한다
9~11의 과정은 프론트쪽에서 Access Token의 Payload를 통해 유효기간을 알 수 있어 유효기간이 끝나가는 시점에서 자동으로 Access Token을 재발급 받아주는 로직을 작성하면 된다.
참고
https://tansfil.tistory.com/59?category=475681
쉽게 알아보는 서버 인증 2편(Access Token + Refresh Token)
안녕하세요! 이전 포스팅에는 크게 세션/쿠키 인증, 토큰 기반 인증(대표적으로 JWT)에 대하여 알아보았습니다. 저희가 앱, 웹 혹은 서버 개발을 하면서 꼭 사용하게 되는 인증(Authorization)은 아주
tansfil.tistory.com