XSS란?
Cross site scripting의 약자로 원래 css라고 부르는 것이 맞지만 우리가 아는 Cascading style sheets(Css)때문에 Xss로 불리게 되었다.
xss는 웹메일이나 게시판등에 자바스크립트와 같은 스크립트 파일을 해커가 삽입하여 다른 유저에게 피해를 끼치는 것을 뜻한다.
예를 들어 우리가 만든 게시판이 있을때 한사용자 A가 게시판에서 글을 작성하여 서버는 이를 받아 DB에 저장하였다고 치자.
그러고 다른 사용자 B가 A의 글을 읽었을때 해커가 미리 심어둔 xss공격으로 게시판 글에 다른 스크립트 파일이 들어가 있어 사용자 B는 해커가 심어둔 스크립트 파일이 실행 되게된다.
발생 할 수 있는 피해
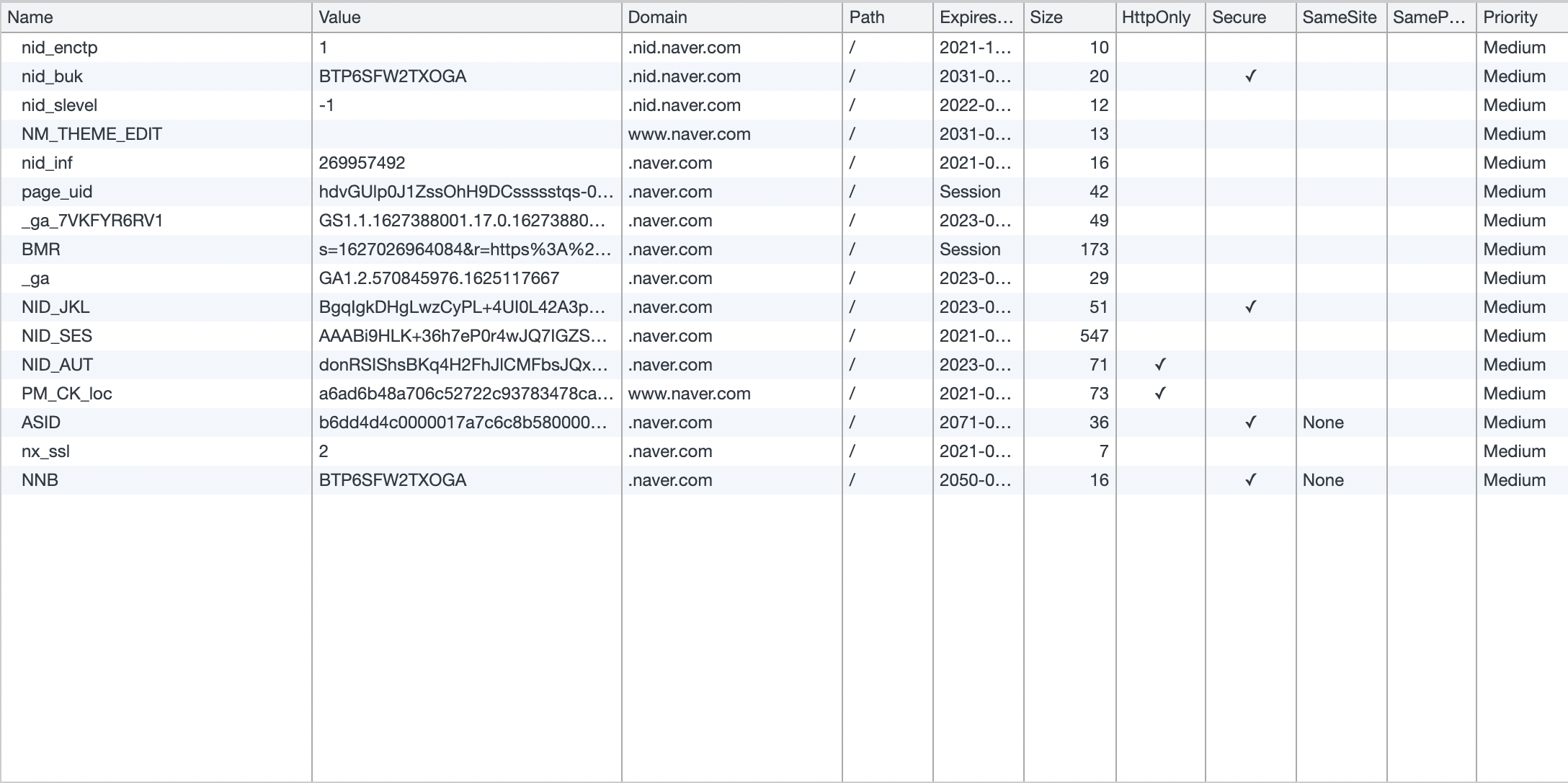
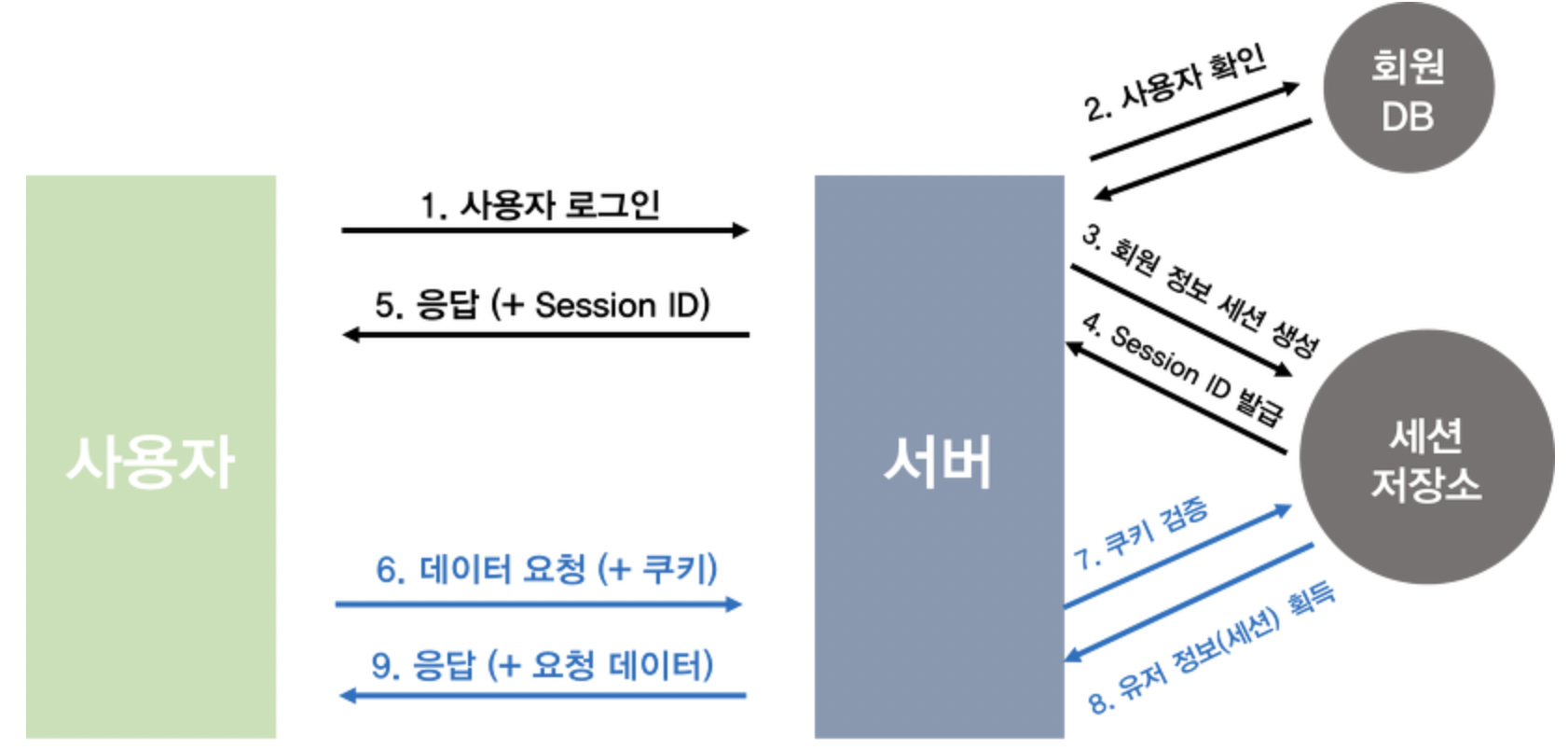
- 쿠키 정보 및 세션 ID획득
해커가 만약 스크립트 파일에 해커 본인의 url로 쿠기값을 보내는 코드를 삽입했으면 쿠기값이 해커에게 날라가고 그 안에 만약 세션Id값이 들어가 있을 경우 세션 Id마저 털리게 된다 😱 - 악성 코드 다운로드
xss자체로는 프로그램을 다운 할 수 없지만, 만약 해커가 프로그램을 다운 할 수 있는 url을 스크립트 파일로 걸어 놓았다면...? - 거짓 페이지 노출
사이트와 전혀 상관없는 페이지를 노출 시킬 수 있다.
해결방법
◆ 입력 값 치환
XSS 공격은 기본적으로 <script> 태그를 사용하기 때문에 XSS 공격을 차단하기 위해 태그 문자(<, >) 등 위험한 문자 입력 시 문자 참조(HTML entity)로 필터링하고, 서버에서 브라우저로 전송 시 문자를 인코딩하는 것이다. HTML 문자 참조란 ASCII 문자를 동일한 의미의 HTML 문자로 변경하는 과정이다. 예를 들어, 문자 “<”는 동일한 의미의 HTML “<” 로 변경한다. HTML 엔터티는 대부분의 인터프리터(특히, 브라우저)에서 특수한 의미를 가지지 않으며, 단순한 문자로 처리된다. 이렇게 인코딩하면 사용자는 <script>가 <script>로 보이지만 HTML 문서에서는 <script> 로 나타나서 브라우저에서 일반 문자로 인식하고 스크립트로 해석되어 실행되지는 않는다.
스크립트란? : 스크립트는 보통 인간 운영자에 의해 행하여질 수 있는 일련의 작업의 자동화이다
--> 요약 : 정규식을 이용한 파라미터 값 필터링 (방어력 Level 1~10에서 3정도..?)

◆ 보안 라이브러리 사용
역시 젤 편한 방법으로는 만들어진 라이브러리를 갖다가 사용하는것이다👍(그것도 대기업에서 만들어진 보안 라이브러리를...!)
대표적인 것으로는 OWASP Antisamy이나 NAVER Lucy XSS Filter, ESAPI 등이 있다!!
참고자료
XSS 대응방안
개요 XSS 공격은 웹 응용프로그램에 존재하는 취약점을 기반으로 웹 서버와 클라이언트 간 통신 방식인 HTTP 프로토콜 동작과정 중에 발생합니다. XSS 공격은 웹사이트 관리자가 아닌 이가 웹페이
blog.plura.io
https://www.youtube.com/watch?v=LfI6TAchgT4&list=PLDV-cCQnUlIbH2r12z_ZE2xAChDw3nASv&index=10
'Web' 카테고리의 다른 글
| Cookie/WebStorage (Local/Session Storage)차이 (0) | 2021.08.03 |
|---|---|
| Refresh/Access Token (0) | 2021.08.02 |
| JWT (0) | 2021.08.02 |
| CSRF (0) | 2021.08.02 |
| 세션/쿠키 (0) | 2021.07.28 |